最近为了收集一些数据,花了15元申请了1个接口网站的月度vip,本着不浪费的精神,把能用的接口都采了一遍,看到有的采集能动态显示才到的内容,于是sham也自己动手做了1个,实现的功能如下
- 根据选择和条数设置,采集相应的接口和条数
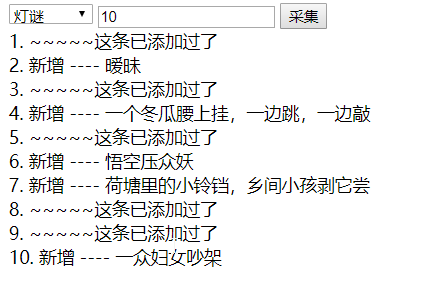
- 每采一条,会显示采集到的内容,然后动态在底部不停添加
- 数据都会被存入数据库,而且是存完一条再存一条
首先是php部分,主要是用来从接口获取数据和存入数据库的
<?php
//公用数据库连接文件
$servername = "localhost";
$username = "数据库名";
$password = "密码";
$mysqlname = "数据库用户名";
$con = mysqli_connect($servername, $username, $password, $mysqlname);
mysqli_query($con,"set names utf8");
$lists = [];
$url = 'http://api.XXXXXX.com/?'.$_GET['getfor']; //这里设置api接口
$data = file_get_contents ($url);//API接口
$json = json_decode($data,true);//将json解析成数组
if($_GET['getfor']=='caizimi'){
$riddle=$json['newslist'][0]['riddle'];
$answer=$json['newslist'][0]['answer'];
$disturb=$json['newslist'][0]['disturb'];
$description=$json['newslist'][0]['description'];
$type=$json['newslist'][0]['type'];
$sql1 = "SELECT count(id) FROM `dengmi` where `riddle`='$riddle'";
$sql = "INSERT INTO `dengmi`(`riddle`, `answer`, `disturb`, `description`, `type`) VALUES ('$riddle','$answer','$disturb','$description','$type')";
$msg = $riddle;
}
if($_GET['getfor']=='baiketiku'){
$title=$json['newslist'][0]['title'];
$answerA=$json['newslist'][0]['answerA'];
$answerB=$json['newslist'][0]['answerB'];
$answerC=$json['newslist'][0]['answerC'];
$answerD=$json['newslist'][0]['answerD'];
$answer=$json['newslist'][0]['answer'];
$analytic=$json['newslist'][0]['analytic'];
$sql1 = "SELECT count(id) FROM `bkxuanzeti` where `title`='$title'";
$sql = "INSERT INTO `bkxuanzeti`(`title`, `answerA`, `answerB`, `answerC`, `answerD`, `answer`, `analytic`) VALUES ('$title','$answerA','$answerB','$answerC','$answerD','$answer','$analytic')";
$msg = $title;
}
$result1 = $con->query($sql1);
if($result1){
while ($row1 = mysqli_fetch_array($result1) )
{
$rowCount = $row1[0];
}
}
$msgs = array();
if($rowCount==0){
$res = $con -> query($sql);
if($res){
$msgs['content'] = '新增 ---- '.$msg;
}else{
$msgs['content'] = '!!!!!添加失败 ---- ';
}
}else{
$msgs['content'] = '~~~~~这条已添加过了';
}
// sleep(1); 如需要减轻服务器压力,可设置等待1秒后再返回数据
echo json_encode($msgs);
?>然后js页,主要就是按需求来采集并显示结果
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>采集</title>
<script src="js/jquery.min.js"></script> <!--需要jquery支持-->
<script type="text/javascript">
//执行访问PHP页面来执行采集
function action(){
i++;
//每次变量i+1,用于判断是否已经达到限定的条数
$.get(url, function(data) {
window.clearInterval(stopthis); //这里先暂停计时器,用于保证PHP页面有时间去执行相应操作
console.log(data.content)
//给需要显示的条目推加一条当前才到的内容
content.unshift((i)+'. '+data.content+'<br/>');
//判断当PHP页面有值返回,且没有超过设定条数时,继续执行计时器
if(data.content!==null&&data.content!==''&&i<nums){
jishiqi(); //继续执行计时器
}
$('#lists').html(content); //让list里面显示推加过的内容
}, "json" );
}
//点击后执行
function show(){
nums = $('#nums').val(); //获取设定条数
url = "cai.php?getfor="+$('#getfor').val(); //获取采集的内容,传给PHP页来采集相应内容
i=0; //初始值
content = new Array(); //初始化内容为空数组
jishiqi()
}
//定时器事件,单独写出来是为了方面执行和停止
function jishiqi(){
stopthis = setInterval(action(),1000); //定时器,每秒循环执行,知道执行停止
}
</script>
</head>
<body>
<select id='getfor'>
<option value ="caizimi">灯谜</option>
<option value ="baiketiku">百科题库</option>
</select>
<input id='nums' value="10"> <!--这个是设置每次采集的条数-->
<input type="button" value="采集" onclick="show()">
<div id="lists"></div> <!--这里会显示采集结果-->
</body>
</html>这样,访问这个js设置页,直接点采集,就能按设置来采集数据并显示啦!
 Sham@双目瞿
Sham@双目瞿








评论前必须登录!
注册