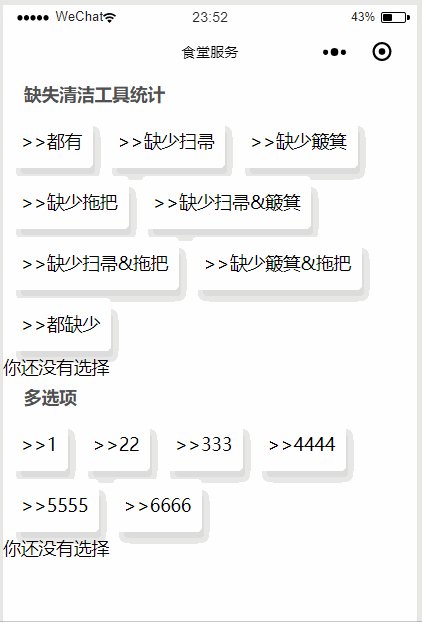
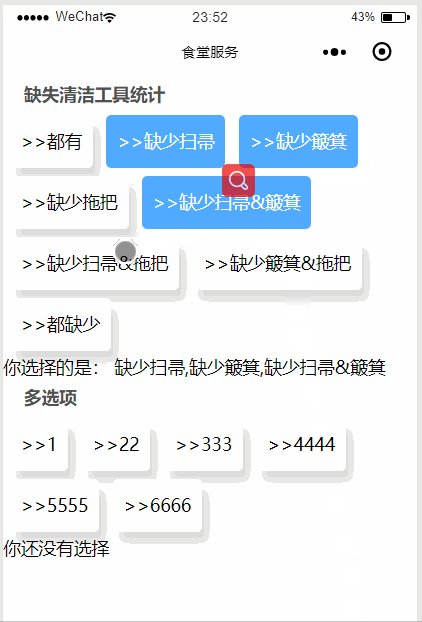
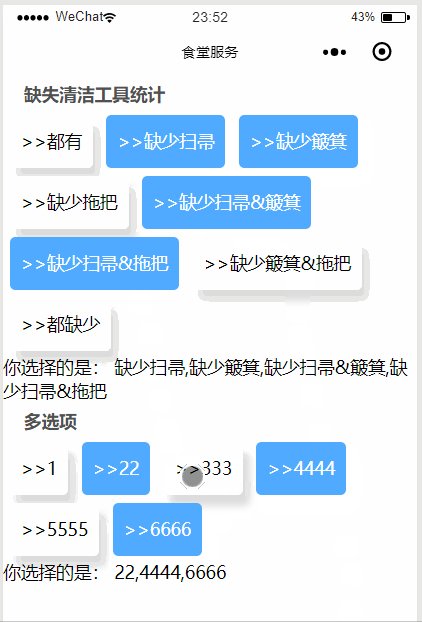
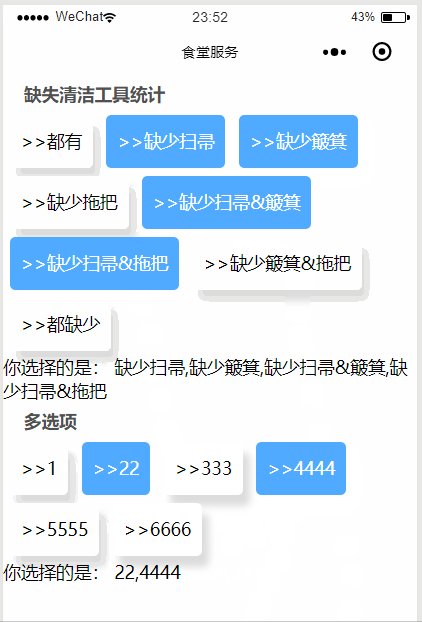
今天终于把通过view实现循环出来的多选项给做到了,不容易,可能不是个很好的解决办法,但是至少实现了不是吗,效果见附图
首先是js页,这里为了方便,直接在data里复制多选项数据
// pages/test/test.js
Page({
/**
* 页面的初始数据
*/
data: {
activityset: [{
ID: "6", actsetid: "0", act_addontype: "checkbox", act_addonname: "checkbox0", act_addondesc: "缺失清洁工具统计", act_addonvalue: ["都有", "缺少扫帚", "缺少簸箕", "缺少拖把", "缺少扫帚&簸箕", "缺少扫帚&拖把", "缺少簸箕&拖把", "都缺少"]},
{ ID: "10", actsetid: "1", act_addontype: "checkbox", act_addonname: "checkbox1", act_addondesc: "多选项",act_addonvalue: ["1", "22", "333", "4444", "5555", "6666"] }
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
seletvalue: function (e) {
var that = this;
var curindex = e.currentTarget.id;
console.log(that.data.activityset)
var activityset = that.data.activityset;
if (that.data.activityset[curindex].selected==null){
that.data.activityset[curindex].selected = [];
} //当activityset中没有selected时,添加并定义成数组用于后面push数据进去
var selected = that.data.activityset[curindex].selected;
console.log(selected);
var values = e.currentTarget.dataset.name;
selected.push(values); //往selected数组中添加数据
console.log(selected);
that.data.activityset[curindex]["select" + [e.currentTarget.dataset.idx]]= values; //往当前index的json数据中添加select+目前下标数字的数据,用于前端判断是否有该数据
that.setData({
activityset: activityset
})
},
deletvalue: function (e) {
var that = this;
var activityset = that.data.activityset;
var curindex = e.currentTarget.id;
console.log(that.data.activityset);
delete that.data.activityset[curindex]["select" + [e.currentTarget.dataset.idx]];
var selected = that.data.activityset[curindex].selected;
var values = e.currentTarget.dataset.name;
var indexnow = (selected || []).findIndex((item) => item === values); //这个用来获取需要删除的数据在数组中的下标
selected.splice(indexnow, 1); //这个用来删除从下标开始对应数量的数据
console.log(selected);
that.setData({
activityset: activityset
})
},
})然后是wxml页
<view wx:for="{{activityset}}" wx:key="{{item.ID}}">
<view class="optionslist" wx:if="{{item.act_addontype=='checkbox'}}">
<view class="optionname"><rich-text nodes="{{item.act_addondesc}}"></rich-text></view>
<view wx:for="{{item.act_addonvalue}}" wx:for-item="act_addonvalue" wx:key="id" class="optionitems {{item['select'+index]==act_addonvalue ? 'chose' : ''}}" >
<view class="options" id="{{item.actsetid}}" data-idx="{{index}}" data-name="{{act_addonvalue}}" bindtap="{{item['select'+index]==act_addonvalue ? 'deletvalue' : 'seletvalue'}}">>>{{act_addonvalue}}</view>
</view>
<view>{{item.selected==null ? '你还没有选择': '你选择的是:'+item.selected}}</view>
<input value="{{item.act_addondesc}}" name="choicename{{index}}" style="display:none;"></input>
<input value="{{item.selected}}" name="choices{{index}}" style="display:none;"></input>
</view>
</view>顺便附上简单的wxss
/* pages/activities/actdetails/actdetails.wxss */
page{
width:100%;
margin:0rpx;
padding:0rpx;
background: #fff;
}
.optionname{
width:90%;
margin:10rpx auto;
font-size:32rpx;
font-weight: bolder;
color:#505050;
}
.optionitems{
display: inline-block;
margin:8rpx 12rpx;
padding:0rpx 0rpx 4rpx;
background: #fff;
box-shadow: 6rpx 10rpx 10rpx #DCDCDC;/*for Android*/
-webkit-box-shadow:6px 10px 10px #DCDCDC;/*for IOS*/
border-radius: 10rpx;
}
.options{
margin:4rpx 0rpx;
padding:20rpx;
}
.chose{
background:#50aaff;
color:#fff;
box-shadow: none;/*for Android*/
-webkit-box-shadow:none;/*for IOS*/
}这样,sham已经能通过后台自定义给小程序添加input,textarea,单选、多选、下拉、以及图片上传(目前只能添加1个图片上传),基本实现sham制作表单收集所要用到的各个组件了,改天抽空就可以动手把我的活动报名重新整下了,嘿嘿!
 Sham@双目瞿
Sham@双目瞿







评论前必须登录!
注册